If you want to know how to make a QR code for a website in the easiest way possible, below, we are going to e recommending using Chrome for your QR code creation process. If you are anxious about figuring out how to do so, scroll right below. However, we think that a short introduction is due for rather new users.
QR codes are a type of barcode that can be easily scanned by smartphones or other barcode scanners. They consist of black and white squares arranged in a specific pattern, which stores information such as website URLs, contact information, or product details.
QR codes are widely used in today’s world and have become an essential tool for businesses and consumers alike. They offer several advantages over traditional barcodes, including the ability to store more data, easier scanning, and customization options.

Why and how to make a QR code for a website?
Prior to checking out how to make a QR code for a website, you might benefit from knowing all the advantages of doing so because websites can make use of QR codes in a variety of ways to enhance the user experience and provide additional functionality. For example, a website might include a QR code on a product page that links to additional product information or customer reviews. Alternatively, a website might use a QR code to provide a quick and easy way for users to sign up for a newsletter or promotional offer.
They can offer other advantages to websites as well. They can provide a seamless experience for users, allowing them to quickly access additional information or complete a task without having to navigate multiple pages or menus. This can help to increase user engagement and reduce bounce rates.

They come in two types: static QR codes that link to a fixed web location, and dynamic QR codes that redirect to an updatable web location. With Apple’s camera app on iPhone and Google Assistant or Google Camera app with Google Lens mode on Android devices, scanning QR codes has become incredibly easy.
If you’re looking to create QR codes without a point-of-sale system, there are reliable methods you can use. These methods can help you generate QR codes for contactless access and marketing to web pages and other information.
Right below, you can learn how to make a QR code for a website.
How to make a QR code for a website on Chrome
Arguably, creating a QR code for a website is most convenient via Chrome.

Google’s Chrome browser comes with a free QR code generator for web pages that you can use to create a link to a website or resource. Here’s how to use the QR code generator on various devices and platforms:
On Android:
- Open Chrome on your Android device and browse to the web page you want to link to.
- Tap the three-dot menu in the top-right corner and select “Share.”
- Tap “QR Code” to generate a QR code for the web page. The code will display a dinosaur in the middle.
- Optionally, you can download the QR code to your device for later use.
On iOS:
- Open Chrome on your iOS device and browse the web page you want to link to.
- Tap the Share symbol at the bottom of the screen and scroll down to “Create A QR Code.”
- Tap “Share” or “Save Image” to preserve the QR code for later use.
- Note that the QR code generated on iOS does not include the dinosaur logo.
On desktop-class versions of Chrome:
- Open Chrome on your Windows, macOS, or Chrome OS device and browse to the web page you want to link to.
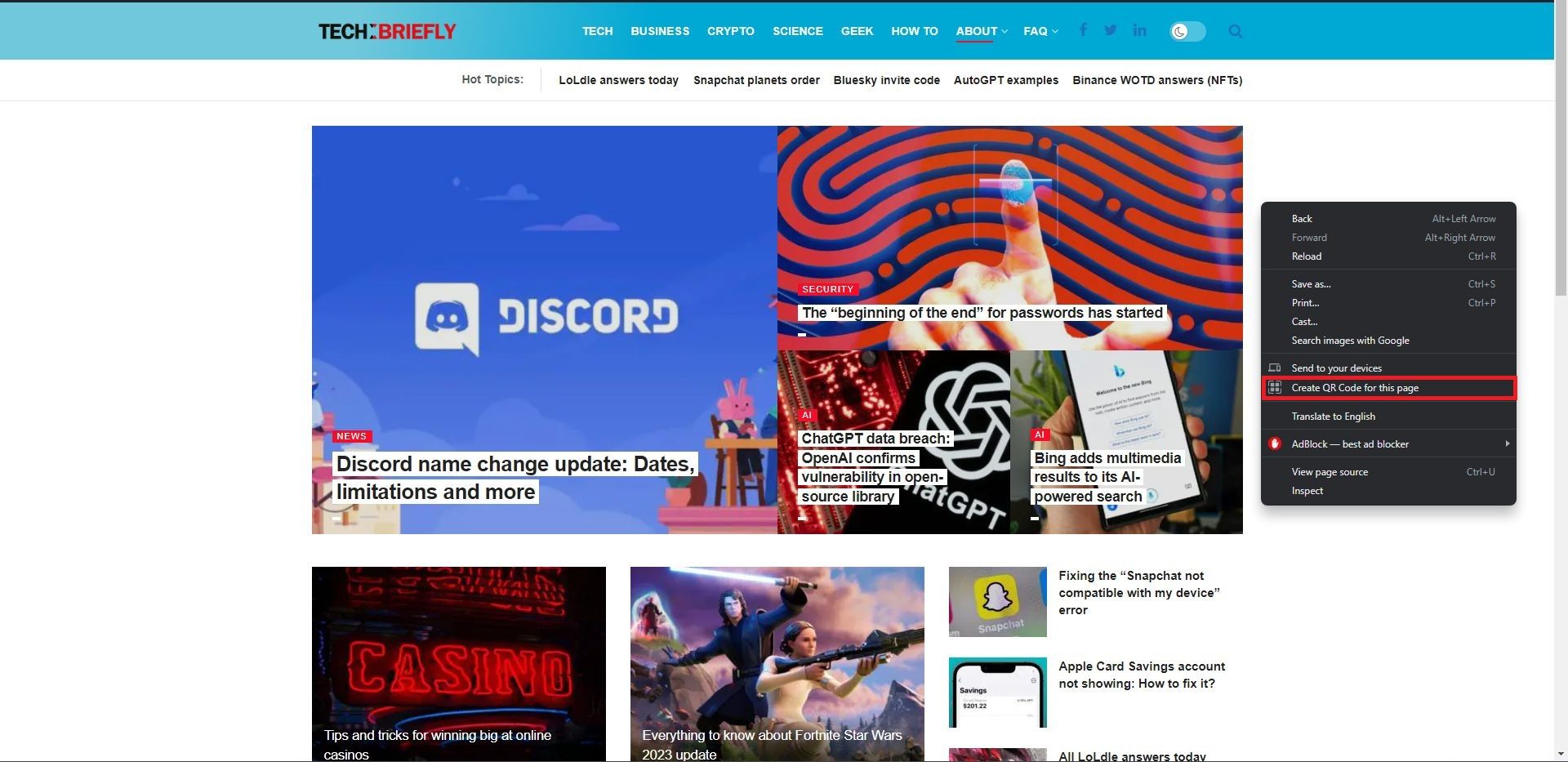
- Right-click or tap with two fingers on a touchpad to display the context menu.
- Select “Create QR code for this page” to generate a QR code for the web page.
- The generated QR code will display in the upper-right area of the browser.
- Optionally, you can scan the QR code or download it to your device for later use.

In your process of learning how to make a QR code for a website, using the Chrome browser’s built-in QR code generator is a quick and convenient way to share links to web pages and resources with others. However, to your benefit, below are other ways to learn how to make a QR code for a website.
How to make a QR code for a website using QRbot
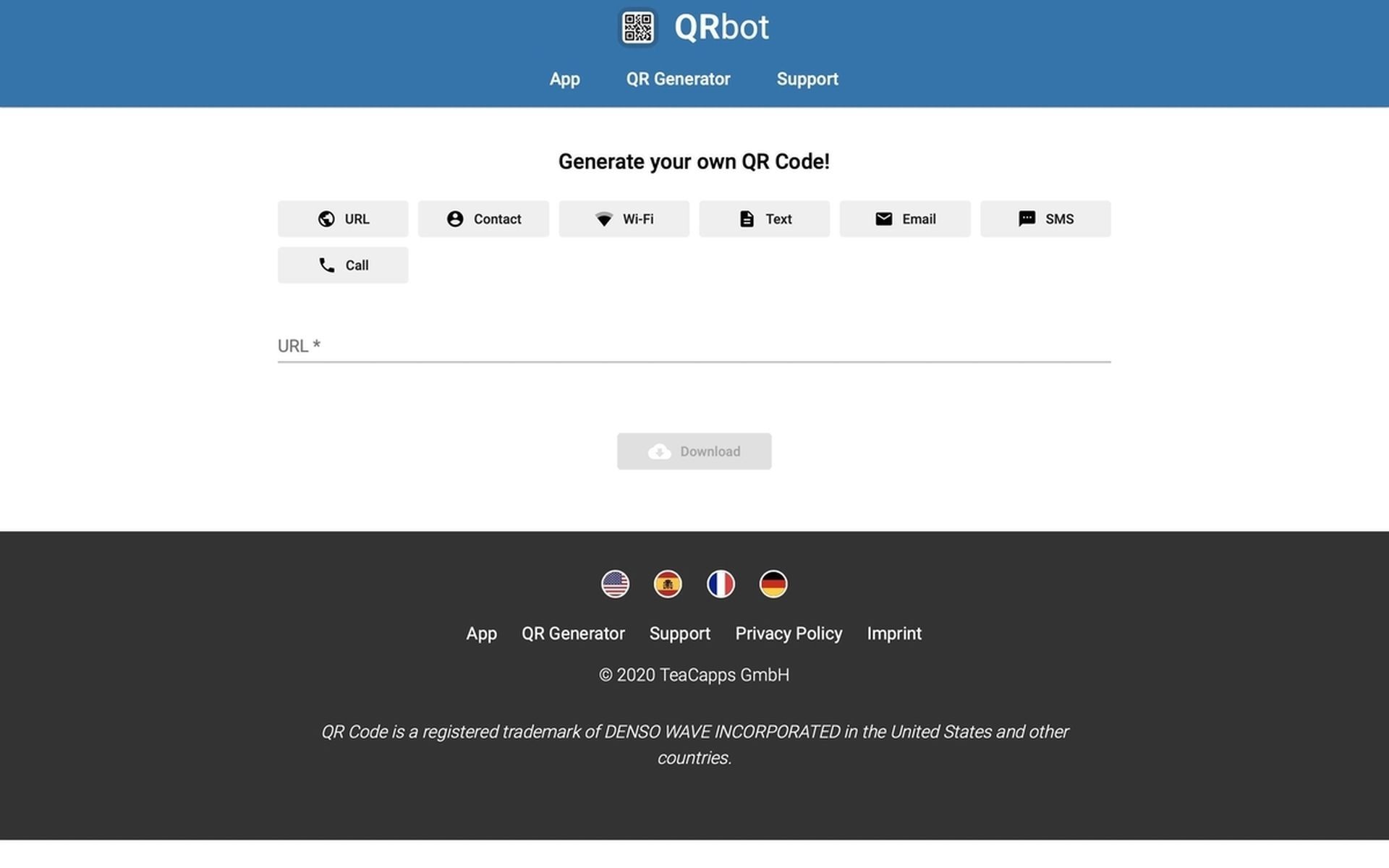
QRbot is a versatile tool that lets you create codes that link to a web page, as well as codes that prompt other actions, such as adding a contact, connecting to Wi-Fi, sending an email or SMS, or making a call. To use the QRbot QR Generator, simply follow these steps:
- Go to the QRbot QR Generator website.
- Select the type of code you want to create. QRbot offers various options, including codes that link to a web page, add a contact, connect to Wi-Fi, send an email or SMS, or make a call.
- Enter the necessary details for the selected action. For example, if you want to create a contact code, enter the person’s name, phone number, email, and any other relevant details.
- Customize the QR code design (optional). If you are using the iOS app, you can change the QR code’s colors, add a custom logo, and select from various themes.
- Download your custom QR code. QRbot allows you to download the code in various formats, including PNG, SVG, EPS, and PDF.
- Print or display the QR code in a visible location for easy scanning.

The web-based version is free, and for those who prefer mobile apps, TeaCapps offers free Android and iOS versions, as well as upgraded pro options for both platforms at $4.99 and $5.99, respectively. The pro versions remove ads and provide access to extra features. Additionally, iOS users can customize the QR code design by adjusting colors, adding a custom logo, and selecting from more themes.
If you are trying to figure out how to make a QR code for a website, QRbot is a versatile tool that can help users create customized QR codes that best suit their needs. With these easy-to-follow instructions, you can create custom QR codes using QRbot and use them to enhance your marketing campaigns or other personal projects.
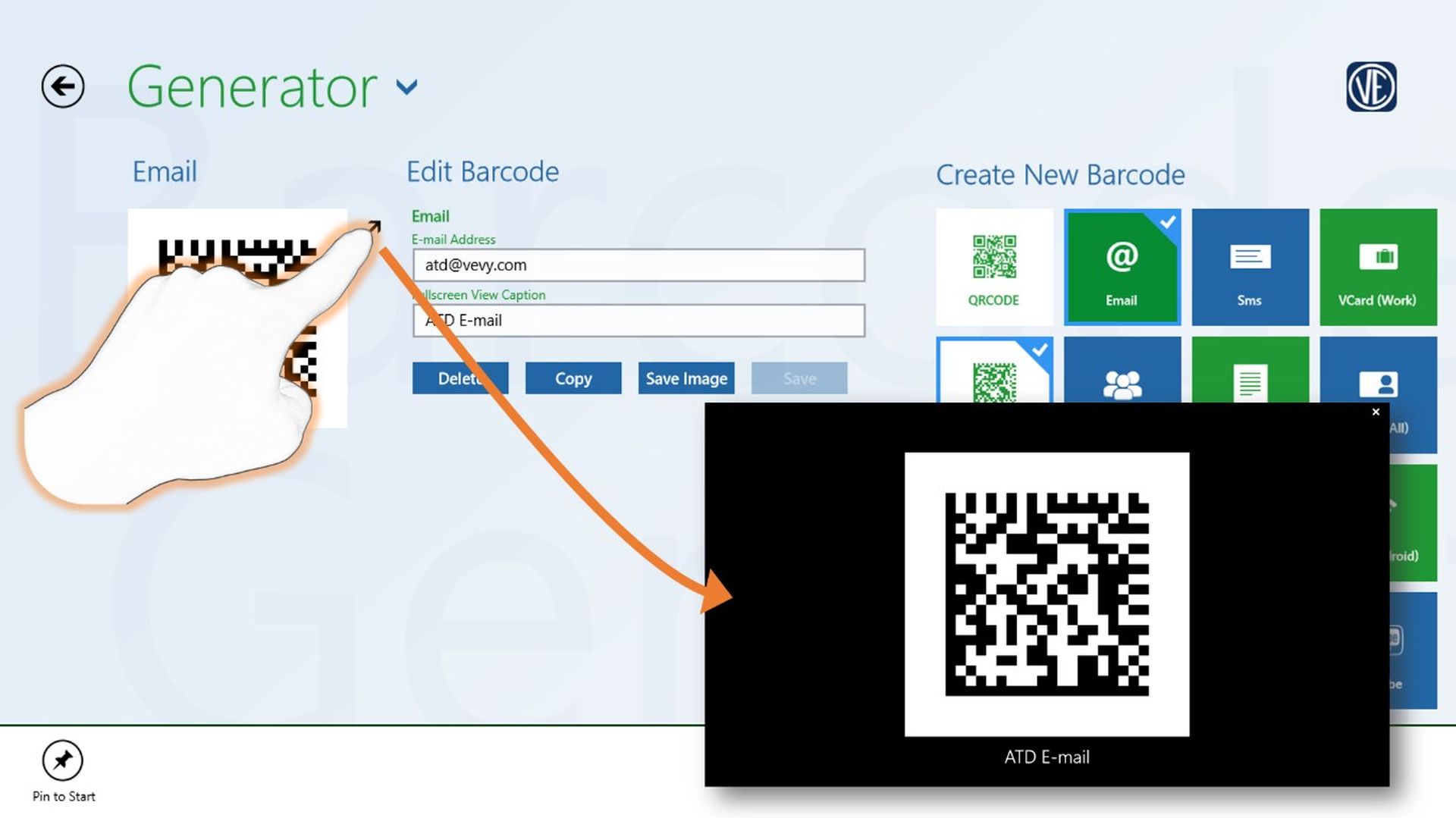
How to make a QR code for a website using Barcode Generator
Aside from the methods mentioned earlier, Windows users can use the Barcode Generator app by Vevy Europe—S.P.A., available for free on the Microsoft Store. The QR Barcode Generator provides several pre-built action options for creating QR codes for various platforms such as email, Twitter, Facebook, SMS, Wi-Fi, Flickr, and YouTube.

Simply select an action, enter your data, and save the generated image. With this user-friendly app, Windows users can easily generate customized QR codes for their personal or professional needs.
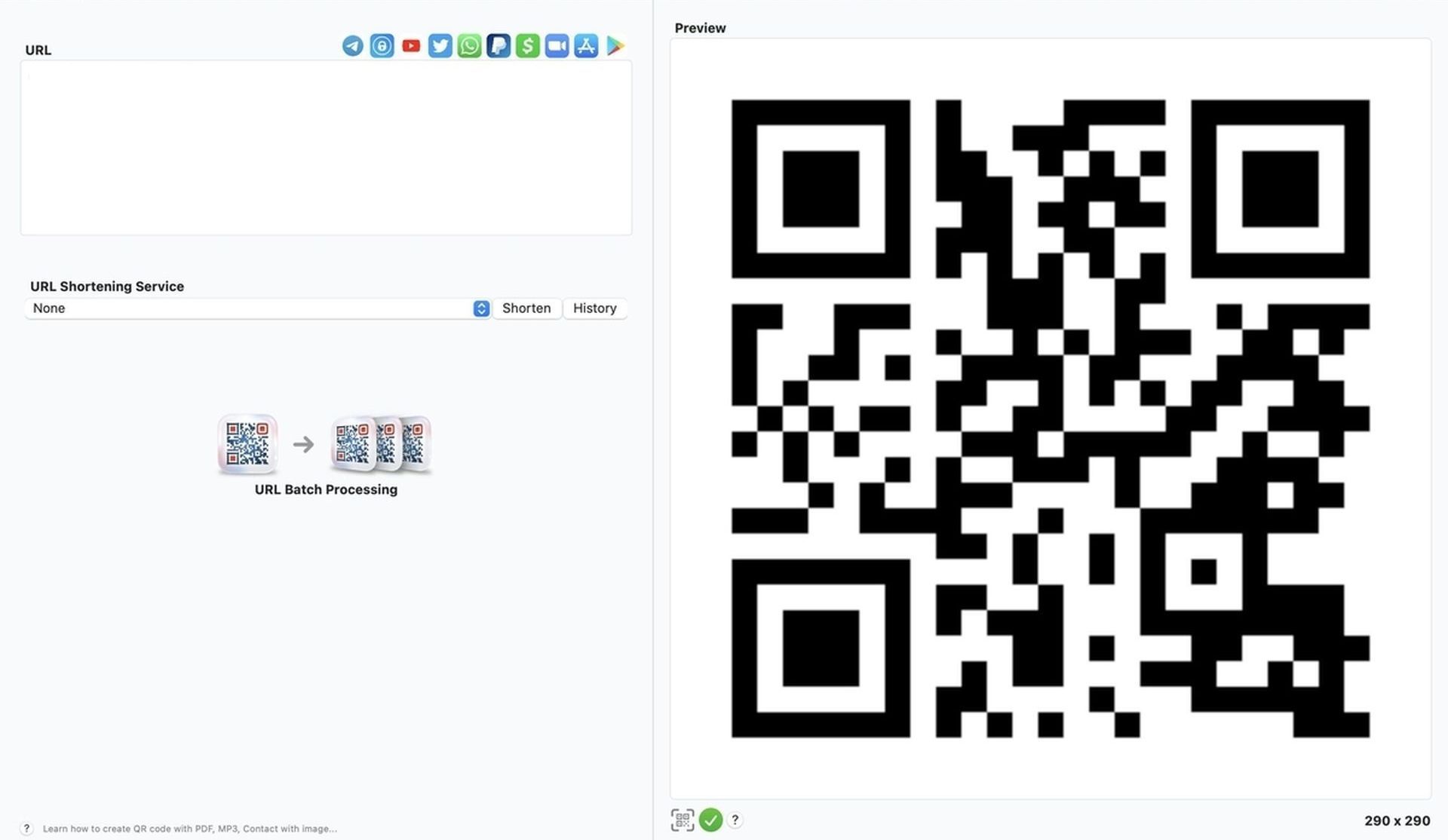
How to make a QR code for a website using iQR codes
For macOS users, iQR codes – QR Code Art Studio provides a user-friendly platform for creating custom QR codes for phone numbers, SMS, email, locations, web links, contact info, calendar events, Wi-Fi access, and more. This app, available for $14.99, does more than simply provide you with the answer to how to make a QR code for a website and offers more customization options than other QR code generators.

Users can adjust pixel styles, corner and resolution sliders, foreground and background colors, as well as customize the corner control points. Additionally, the app provides a built-in tool that assesses the readability of your QR code and offers tips to ensure the reliability of the code when scanned by potential customers. With iQR codes – QR Code Art Studio, macOS users can create high-quality, customized QR codes to enhance their marketing or personal projects.
To dos and not do dos of QR code
QR codes have become a popular tool for marketers to bridge the offline and online experiences for consumers. However, just creating a QR code is not enough to ensure its success. Below, we will discuss best practices for using QR codes and how not to use them.
Make QR codes that people will actually use
Knowing how to make a QR code for a website may sometimes not be enough. For a QR code to be effective, it must be visible to potential customers. Ensure that you add the code to any materials used to market your business, such as print ads, clothing, or physical locations where people can scan it with their phones. Follow the tips below to properly display your QR code.
To add the JPG or vector file to print collateral, you can use the following tools:
- Adobe Illustrator and InDesign: Advanced users can use graphic design tools such as Illustrator or InDesign to add QR codes to pamphlets and brochures. Illustrator is suitable for one-page designs, while InDesign is better for multi-page brochures.
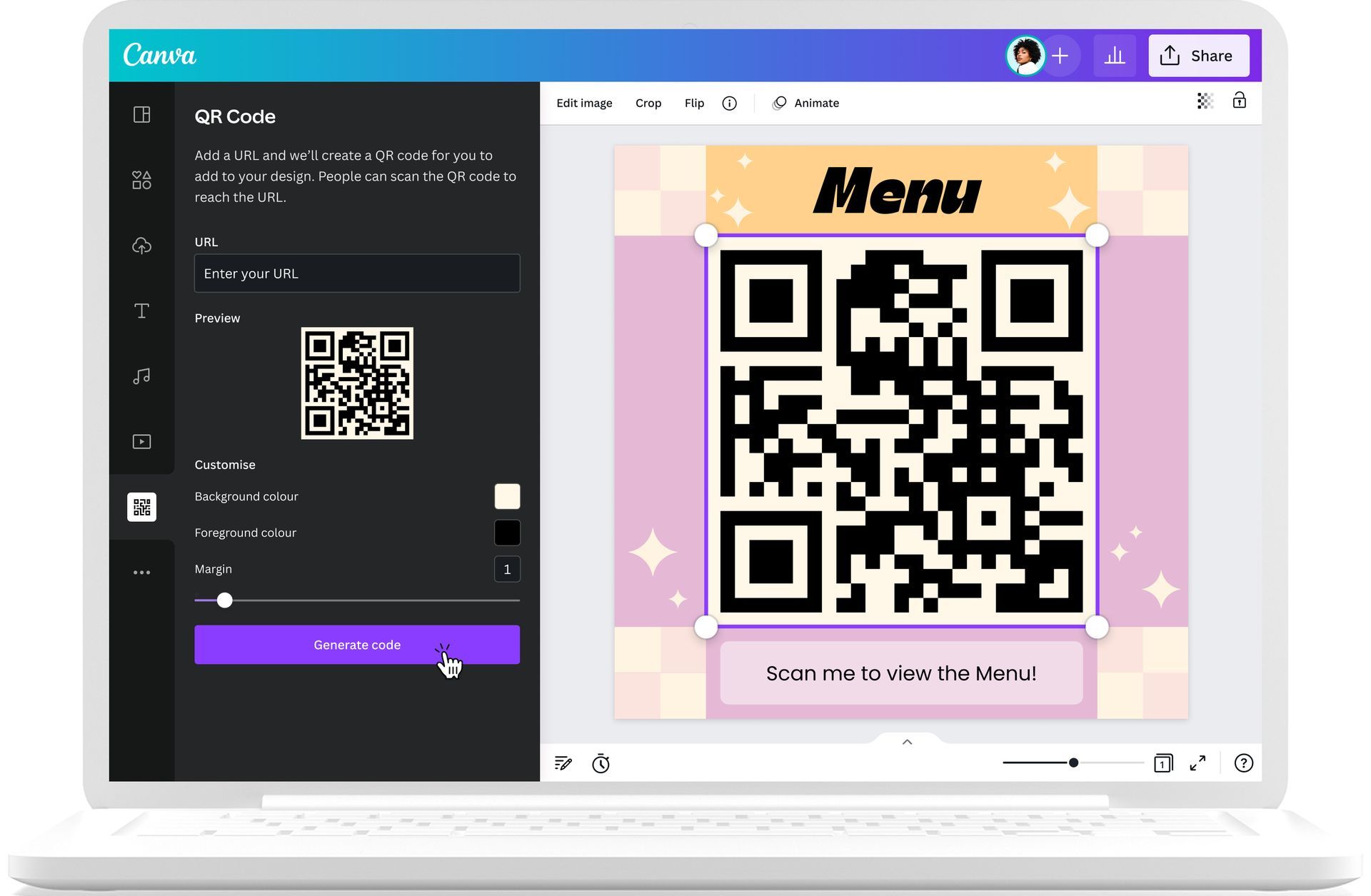
- Canva: Canva is an online design tool that allows you to import JPG files and add them to your design. It offers templates for creating flyers and brochures, making the design process quick and easy.
- BeFunky: BeFunky is similar to Canva and also lets you add JPG files to a design. It offers templates for you to choose from, making it easy to create professional-looking marketing materials.

If you’re using a mobile device, you can easily create a QR code to share with colleagues and prospects while on the go. Simply download the Google Chrome app to get started. With these tools, you can effectively create and display QR codes to enhance your marketing efforts. However, if you are looking for advanced free tools, check out the best Canva alternatives and how to use them.
Where to Display QR Codes for Optimal Scanning
Display your QR code where it’s convenient for people to scan. Avoid locations where scanning can be a safety hazard, such as billboards and TV commercials. Instead, think of places where consumers have enough time and ability to scan the code, such as on packaging, posters, and flyers. Additionally, make sure there is a strong Wi-Fi connection in the location.
Mobile Optimization for QR Code Destination Pages
Since consumers will be using their phones to scan the QR code, the destination page should be optimized for mobile devices. This will ensure a positive user experience and increase the likelihood of the user completing the desired action.
Including a call-to-action with Your QR code
Offer a call-to-action (CTA) with the code. This means telling people what they’re supposed to do when they see the code and what they’ll receive if they scan it. Not everyone knows exactly what a QR code is, and those that do won’t be motivated to scan it unless they’re sure there’s something worthwhile on the other side.
Making your QR code accessible to all mobile scanners
Your QR code should be app-agnostic, meaning anyone can scan your code with any reader. This will lower the barrier to entry and make success more likely for you and the user.
Using QR codes to improve user experience
If you’ve now learned how to make a QR code for a website, use your QR code to make someone’s life easier. Don’t use a QR code just for the sake of using one. If you have content that makes sense to deliver to a mobile user and have an appropriate channel to do it, such as on packaging or in-store displays, it’s more likely your QR code will drive results.
How not to use QR codes
Avoid adding a QR code to digital content that people consume primarily on their mobile devices, such as social media posts, stories, videos, and SMS messages. Save those channels for traditional URLs and sharing methods.
Utilizing QR code generators
Getting used to how to make a QR code for a website and creating a QR code can be a complex process, but it doesn’t have to be. QR code generators can speed up the process and take the math out of it. However, make sure to follow the best practices listed above when using a generator to create your QR code.
With the help of various QR code generators like QRbot, Barcode Generator, and iQR codes, businesses can easily create custom QR codes that can be added to their marketing materials, websites, and even physical locations.
In your process of getting the hang of how to make a QR code for a website, by following best practices such as optimizing the QR’s destination page, including a clear call-to-action, and displaying the QR code where it’s convenient to scan, you can increase the likelihood that your QR code will be used. Hence, make sure to make the best of QR codes to get a headstart in the game!





