In our Chrome 92 vs Firefox 91 comparison, we will show which browser is better in 2021 in terms of performance.
A couple of days ago Mozilla announced plans to complete the deployment of WebRender in Firefox 92 and, given the importance of this step for the free browser, it was inevitable to mention the competition is passing over it. Despite all the efforts made by Mozilla to date, Firefox fails to catch up with Google’s browser, Chrome -in general, or any Chromium derivative- in terms of performance.
Looking at the recent developments, it is safe to say that no matter what Mozilla does, Chrome escapes them.
When we talk about performance issues, however, you need to make the comparison with something to observe the supposed improvement, especially when that something is the de facto industry standard. It makes no sense to point out Firefox’s performance improvement compared to itself, when it is a browser in obvious decline, at least in terms of market share. We’re not making this up: the statistics say it and they are tremendous: 50 million users would have abandoned Firefox in the last three years.
2021 performance comparison: Chrome 92 vs Firefox 91
It seems complicated, if not impossible, for everything to change overnight, but that doesn’t mean we’re going to stop getting it right. So here goes some tests comparing the performance of Chrome and Firefox. Specifically, that of Chrome 92 and Firefox 91, the stable versions of each at the moment, with the addition of Firefox 92 beta, a bit carried away by the version numbering.
However, it should be taken into consideration that as with market share statistics, technical benchmarks should not be taken in absolute terms, but as an indicator for many reasons: even if they are performed on the same hardware, this may not be supported in the same way by one browser or another, the results are also affected by hardware and software configurations…
For the same reason the comparison is restricted to the browsers and versions indicated. Also for mental health and because Chrome is an unbeatable representative of the Chromium wing (perhaps a comparison only between Chromium derivatives would be more interesting).
For more data, the tests have been performed on a computer with a fairly standard hardware configuration CPU Intel Core i7-8565U, Intel UHD 620 GPU, 16GB RAM), and the operating system is a Linux system based on Ubuntu 20.04 LTS and the browsers were kept in their default configuration.
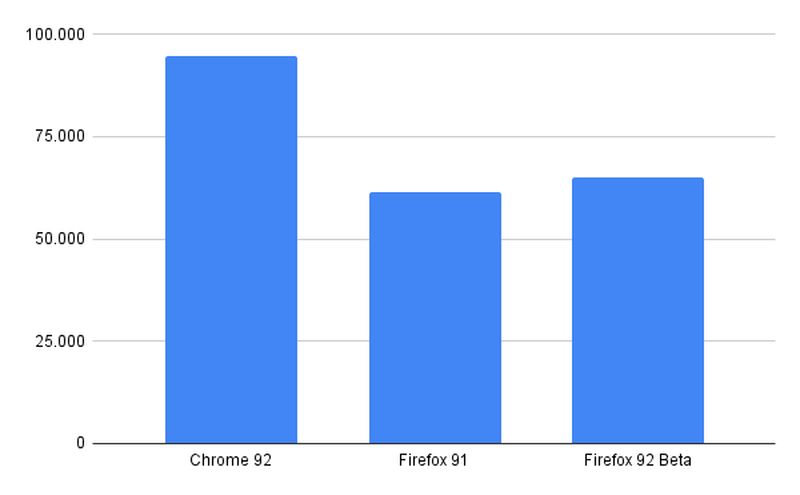
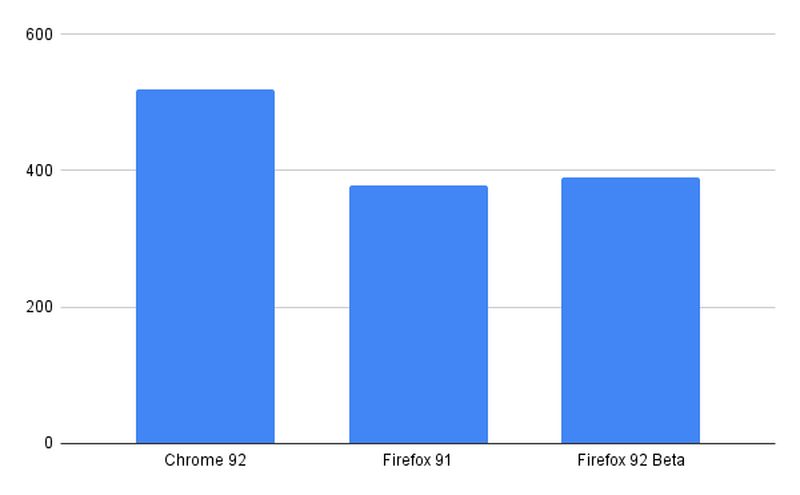
JetStream
This test replaced one of the classic benchmarks such as SunSpider some time ago. It is composed of 24 subtests and focuses on web applications that use JavaScript and WebAssembly intensively, rewarding “browsers that start quickly, execute code fast and run smoothly”.

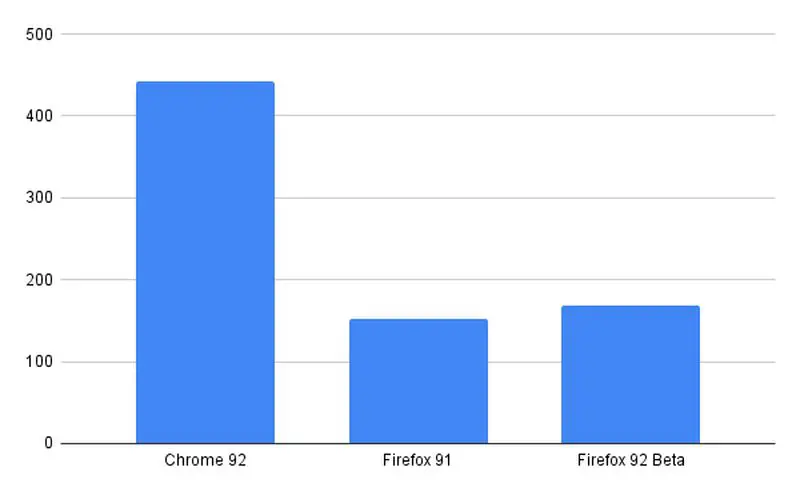
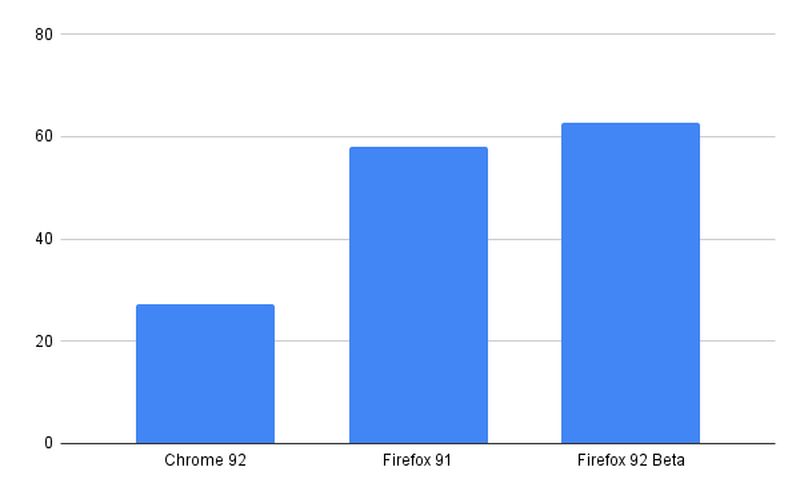
MotionMark
This is another well-known benchmark for determining the performance of web browsers, in this case, designed to test browser graphics systems by measuring “a browser’s ability to animate complex scenes at a predetermined frame rate per second”.

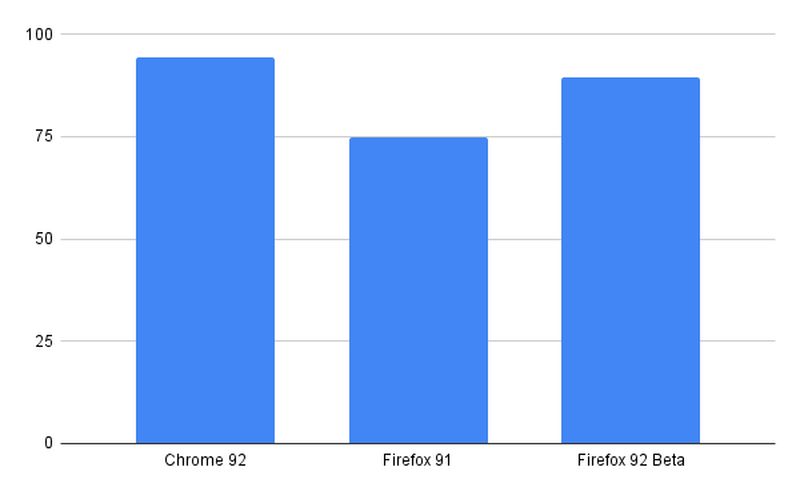
Speedometer
Speedometer is used to measure the responsiveness of web applications by using demo web applications to simulate user actions, such as adding pending tasks and “timing simulated user interactions”.

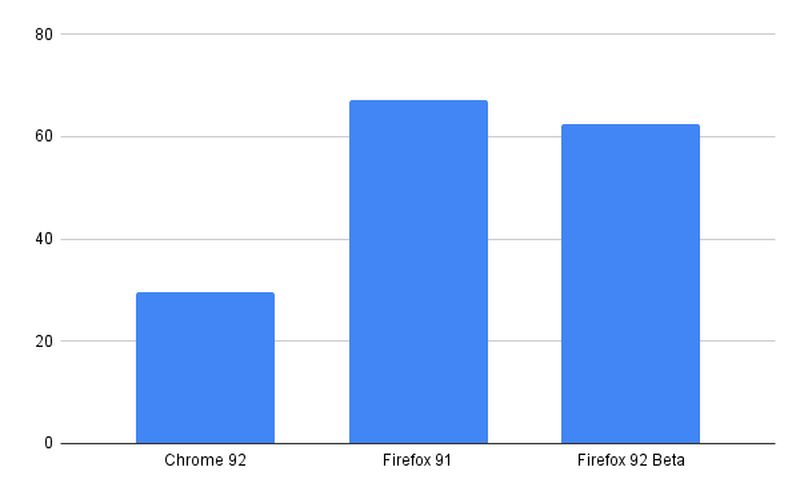
ARES-6
This is another well known web browser benchmarks. Just like JetStream, it focuses on the performance of the browser’s JavaScript engine, but specifically on the runtime of the newer JavaScript functions.

StyleBench
StyleBench is a benchmark dedicated to the “performance of the style resolution mechanism”, in other words, the performance of the browser’s CSS engine. To sum it up, if JavaScript provides the functionality, CSS provides the styling, the whole visual aspect of a website.

Basemark
Ît measures client-side performance in the real world to detect browser bottlenecks”, which translates into a complete and demanding battery of tests of various kinds.

Conclusion
With a few exceptions, Chrome almost always wins in all of them. Which has its value, no doubt about it, but don’t exaggerate it either. On this occasion, Firefox has won only one test, but one with a significant value, yes, since it highlights precisely the arrival of WebRender to the browser.
However, Chrome continues to dominate by a wide margin but on many occasions the difference is in milliseconds, so it is also safe to say, in real use, it’s not even noticeable.





